Как установить комментарии вконтакте на сайт и для чего это нужно? Большинство (если не все) CMS системы имеют встроенный функционал, позволяющий пользователям комментировать заинтересовавшие его статьи. Правда в том, что пользователям бывает лень вводить свою почту и имя для того чтобы поделиться своим мнением и уж тем более регистрироваться.
Благодаря виджету вк, пользователи, которые авторизованы во вконтакте через браузер, смогут с легкостью оставлять комментарии на вашем сайте. А если виджет правильно настроить, то все оставленные комментарии будут отображаться на страницах комментирующих.
Данная инструкция отлично подходит для владельцев темы Root. Для всех других, несмотря на то что действия необходимо производить теже самые, пути для вставки кода могут различаться.
Как установить комментарии вконтакте на сайт
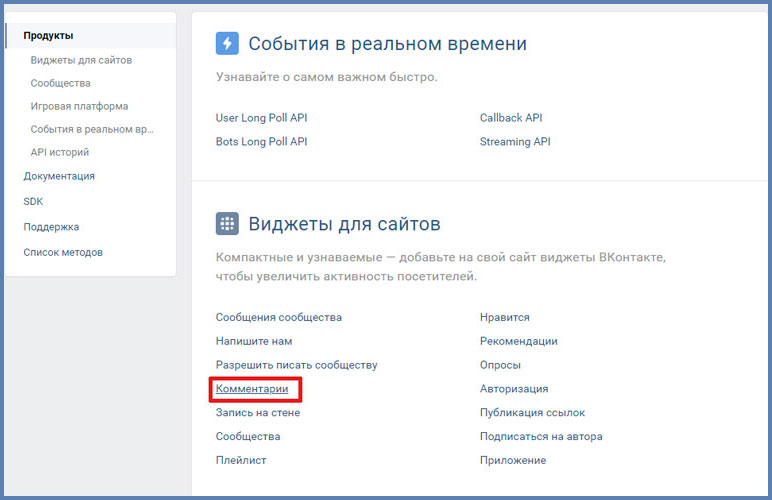
- Первым делом переходим в раздел вконтакте для разработчиков по ссылке и выбираем раздел «Комментарии».

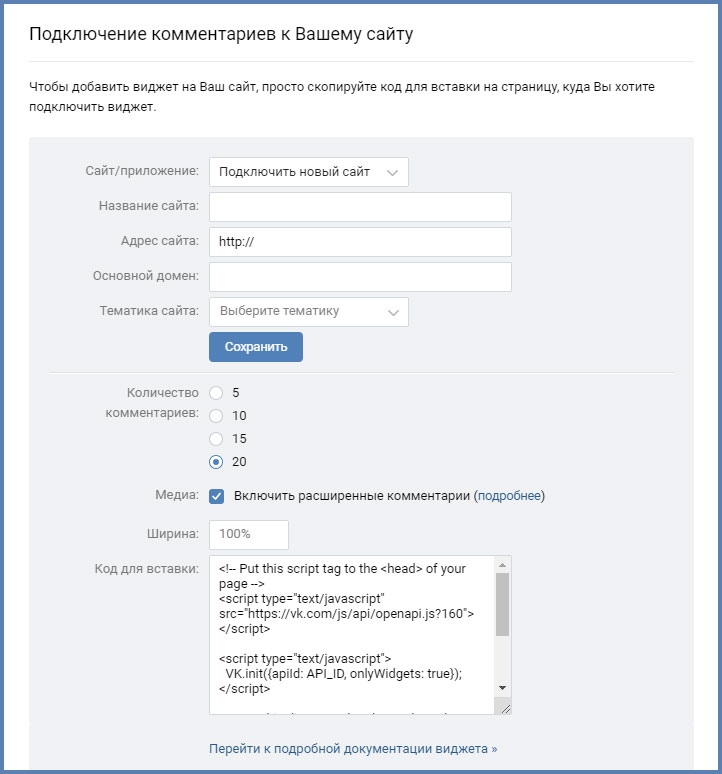
- Далее заполняем название и адрес сайта, а также домен и тематика. Жмём сохранить.

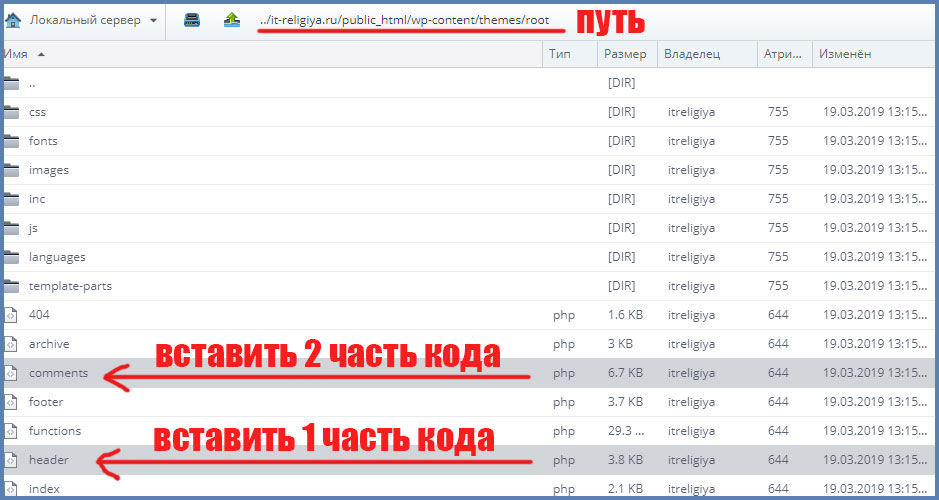
- Копируем «код для вставки» и переходим на хостинг, на котором лежит сайт. Заходим в раздел где хранится активная тема сайта и ищем файлы header и comments.

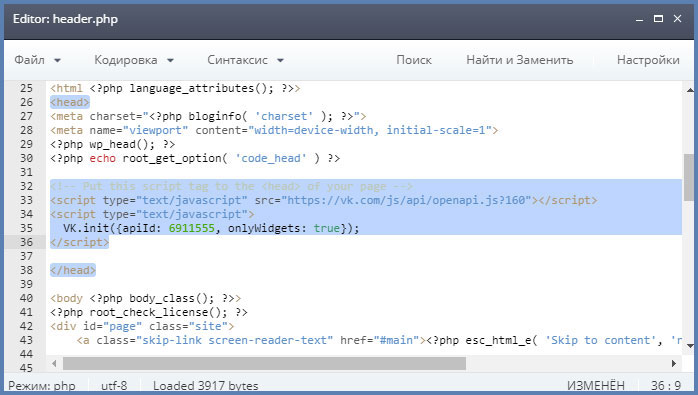
Внимание! Скопированный код для вставки разделен на 2 части. Первую часть необходимо поместить в файл header между тегами <head> и </head>.

Вторую часть кода нужно поместить в файл comments. Для того, чтобы на сайте оставить только комментарии вконтакте без стандартных комментариев, необходимо весь последующий код с тегом <div id=»comments»> удалить.

Очень важно понимать, что все проделанные выше действия совершаются в файлах с темой, а это значит, что если разработчик темы выпустит обновление, то возможно все правки сотрутся!
Как добавить галочку «поделиться с друзьями» по умолчанию.
Многие пользователи могут не заметить, что по умолчанию стоит галочка «поделиться с друзьями». После того как пользователь поделиться мнением, комментарий отобразится на его личной странице вконтакте, тем самым сайт будет обеспечен новым трафиком в виде друзей и подписчика комментирующего.

Для того, что бы галочка была активна по умолчанию в код нужно добавить строчку: autoPublish: 1. Пример, кода с сайта it-religiya:
<div id=»vk_comments»></div>
<script type=»text/javascript»>
VK.Widgets.Comments(«vk_comments», {limit: 20, autoPublish: 1, attach: «*»}, );
</script>





